Adding post lists and grids to your Site couldn’t be easier than with the WP Show Posts plugin. Dispatch uses the Free version to display posts on the Front page and in the Sidebars. Of course with a little Flint Skin CSS treatment.
Head off to Dashboard > WP Show Posts > All Lists. Within are six lists:
- Align
- Standard
- Sidebar
- Header
- Simple
- Simple Sidebar
Each of them have very particular settings required to match the demo content you see here. Changing those settings may affect the way the post is displayed, and not necessarily for the better. So please work on a duplicate or make a note before changing.
Note: the name of the List has no relevance to the different styles displayed.
General ( and important ) information
Before we go into the detail let’s cover some basic and very important information.
Advanced Settings
For the purpose of the demo content a couple of the Lists are using Advanced Settings. First off the Standard List is using Ascending Order (Default: Descending). Secondly the Simple List is using Offset, so it omits the first 4 posts. You may want to put these back to default if you’re not intending to replace them.
Duplicating WP Show Posts List
So we have four lists, and we want to make a new Standard list with a different category. The easiest way is to use one of the Duplicate Post plugins in the WordPress repository. Simple hey. And it works for all post types including GP Elements. Awesome. Note: When making a duplicate you are generally given two options. Clone and New Draft. I advise using the New Draft as some people have reported issues when using Clone.
List: Standard
This is the standard WP Show Post list that has the same custom styling applied to the GP Blog:
Les échos du Conseil
Ce mardi 26 mars, s’est tenu le conseil communal à Forest. En voici quelques échos ainsi que certains des sujets sur lesquels vos conseillers communaux…
Le blocage du chantier du métro à la gare du Nord
Le chantier est à l’arrêt Gare du Nord depuis presqu’un an. Toujours pas de solutions trouvées pour avancer. Autant le développement du métro est important…
L’impact des retards des trains sur la mobilité bruxelloise
Nous sommes tous d’accord sur la nécessité d’améliorer l’offre ferroviaire à Bruxelles. Si le Gouvernement fédéral et la SNCB ont la main et les leviers,…
L’interdiction pour les taxis de rue de circuler sur les sites propres de la STIB
Aujourd’hui, seuls les taxis de station (avec spoutnik) peuvent circuler sur les sites propres franchissables de la STIB. Les taxis de rue (ex-LVC) n’y ont…
Liste MR+DéFI à Forest: Ensemble pour le changement
Chères Forestoises, Chers Forestois, A Forest, les candidats du MR et de DéFI ont décidé d’unir leurs forces à l’occasion des élections communales du 13…
Les échos du Conseil
Ce mardi 2 juillet, s’est tenu le conseil communal à Forest. Voici quelques échos de vos conseillers communaux DéFI L’insécurité autour des logements sociaux situés…
Des solutions complètes à vos préoccupations quotidiennes
Chers visiteurs, Je vous souhaite la bienvenue sur mon site. Vous y découvrirez des informations sur mon parcours, mon programme, mes priorités et mon travail,…
Les échos du Conseil
Ce mardi 23 avril, s’est tenu le conseil communal à Forest. En voici quelques échos ainsi que certains des sujets sur lesquels vos conseillers communaux…
Les tags/affiches/autocollants perturbant l’ordre public et la cohésion sociale
Voilà plusieurs mois que l’on découvre, partout à Bruxelles, de plus en plus de tags, autocollants, affiches apposés en toute illégalité et reprenant des messages…
L’entretien des sites propres de la STIB et de leurs abords
Voilà 10 ans que je suis député et que j’interroge le Gouvernement sur l’entretien des sites propres de la STIB. Voilà 10 ans que je…
Les boucles à induction magnétique dans les administrations régionales bruxelloises
L’accessibilité des bâtiments publics aux personnes porteuses d’un handicap est une nécessité pour qu’elles puissent exercer pleinement leur citoyenneté. Souffrir de surdité ou de malentendance…
Les nuisances liées à la vitesse des trams
Les trams, qui ne sont pas soumis aux règles du Code de la route, roulent parfois à trop grande vitesse sur des voiries partagées avec…
Les redevances pour non-renouvellement dans les temps d’une carte de stationnement « habitant »
Les riverains détenteurs d’une carte de dérogation « habitant » sont tenus de la renouveler annuellement. En cas d’oubli, ils se voient adresser des redevances forfaitaires. Parking.brussels…
Les “cyclistes fantômes”
La visibilité des cyclistes est cruciale, en particulier pendant ces mois où la nuit tombe plus tôt, où il pleut, neige et où des feuilles…
Lutte contre l’antisémitisme : une occasion manquée par le PS et Ecolo
Ce vendredi 17 novembre, en séance plénière au Parlement bruxellois, un débat autour de la “Proposition de résolution marquant l’adhésion de la Région bruxelloise à…
L’application MaaS « FLOYA »
Depuis presque 2 mois, l’application MaaS de la STIB, FLOYA, est en service. Elle regroupe divers opérateurs publics et privés de mobilité, mais pas tous….
La création de 25.000 places de stationnement au sein de parking de transit dans et autour de Bruxelles
On ne règlera pas les problèmes de congestion de Bruxelles en imposant des contraintes aux seuls Bruxellois et en ne proposant pas de solutions plus…
La sécurisation et la préservation des ascenseurs anciens à valeur patrimoniales
De nombreux propriétaires souhaitant conserver leurs ascenseurs datant d’avant 1958 disposant d’une plus-value patrimoniale rencontrent de lourdes difficultés pour les remettre aux normes, en particulier…
L’impossibilité pour certains ménages de sortir leurs déchets ménagers aux heures fixés: quelles solutions ?
La collecte des déchets ménagers a été réformées et les horaires en soirée réintroduits. Certains habitants sont désormais confrontés à des horaires de sortie de…
La place des carburants synthétiques dans une mobilité moins carbonée
Le remplacement des véhicules thermiques par des véhicules électriques rencontre divers obstacles (prix des véhicules électriques, énergie gris, bornes de recharge, capacité du réseau…). L’existence…
L’extension des dérogations à la LEZ (zone de basse émission) pour raisons de santé
L’accès aux soins doit être assuré pour tous, LEZ ou pas LEZ ! Certains hôpitaux bruxellois sont des centres de référence. La situation évolue positivement pour…
Personnes handicapées vs Scan-cars
Les pouvoirs publics doivent veiller à ce que ses actes soient en conformité avec les normes en vigueur, la Convention des Nations Unies pour les…
Pour un BRUPASS XL moins cher et plus large
Si nos gouvernements souhaitent que les automobilistes se tournent davantage vers les transports publics, ils leur incombent de les rendre plus attractifs, abordables, fréquents, confortables…
L’encouragement au port du casque pour les cyclistes et trottinettistes
Le casque constitue un moyen de protection efficace pour les cyclistes et les trottinettistes. Si DéFI veut le rendre obligatoire pour les usagers les plus…
L’intégration d’un système de type “SOLO” sur les trottinettes électriques
Il est important de tout mettre en œuvre pour réduire le nombre d’accidents à trottinettes électriques et désengorger les services d’urgence. Empêchons techniquement les comportements…
Les nuisances subies par les riverains des lignes de métro 1 et 5
Voilà environ 6 mois que des riverains de plusieurs communes parcourues par les lignes de métro 1 et 5 subissent des nuisances sonores et vibratoires…
La mobilité des personnes aveugles ou malvoyantes
Une enquête de la Ligue Braille sur la mobilité des personnes aveugles ou malvoyantes indique que 55% des personnes aveugles ou malvoyantes sondées ne se…
La campagne #BrusselsYouCanDoIt du Plan bruxellois de lutte contre le racisme
La campagne #BrusselsYouCanDoIt a été lancée en novembre 2021. Son objectif: toucher les jeunes témoins de discrimination pour agir contre le racisme. La campagne aborde…
Accidents de trottinettes et sécurité routière
A Bruxelles, le nombre d’utilisateurs de trottinettes électriques blessés a augmenté de 61,6 % entre 2021 et 2022. Certains utilisateurs de trottinettes restent imperméables aux règles…
Stade de l’Union au Bempt
Quelle est la position de DéFI Forest sur le projet de nouveau stage de l’Union Saint-Gilloise sur le site du Bempt ? Quelle est notre…
Le logement des personnes handicapées et à mobilité réduite
Pour qu’une personne à mobilité réduite puisse circuler, notamment, en fauteuil roulant dans son habitation, il faut impérativement que le logement respecte une série de…
Mon conteneur enterré à 4 minutes ?
La collecte des déchets ménagers en porte-à-porte génère de nombreuses nuisances et inconvénients (trottoirs encombrés et sales, horaires stricts, stockage dans des logements parfois très…
La longueur et la multitude de chantiers de renouvellement des voies de tram
Question orale de M. Marc LOEWENSTEIN, Député bruxellois DéFI, à Mme Elke VAN DEN BRANDT, Ministre, chargée des Travaux publics, de la Mobilité et de…
Le contrôle des licences par les plateformes
Question écrite de M. Marc LOEWENSTEIN, Député bruxellois DéFI, à M. Rudi VERVOORT, Ministre-Président du Gouvernement bruxellois, chargé du Développement territorial et de la Rénovation…
L’évaluation de la simplification de la procédure d’octroi des certificats de capacité pour les chauffeurs de taxis
Question écrite de M. Marc LOEWENSTEIN, Député bruxellois DéFI, à M. Rudi VERVOORT, Ministre-Président du Gouvernement bruxellois, chargé du Développement territorial et de la Rénovation…
Le basculement vers le « tout-zéro-émissions » des taxis à partir du 1er janvier 2025 et les contraintes liées à la réalité du terrain
Question écrite de M. Marc LOEWENSTEIN, Député bruxellois DéFI, à M. Rudi VERVOORT, Ministre-Président du Gouvernement bruxellois, chargé du Développement territorial et de la Rénovation…
This is how the list is displayed within the Content area just by adding the WP Show Post Shortcode. Here follows the basic styling changes that have been made.
Content Wrap (WPSP Only)
Using a custom Hook Element the Post article content is now wrapped within a DIV container. This container carries a class of wpsp-content-wrap for styling. This wrap is present on all WP Show Posts that are output inside Dispatch.
Featured Image
The featured image has a fixed height to match the layout. This is achieved using this CSS:
.generate-columns-container article .inside-article img, .wp-show-posts-image img {
height: 180px;
width: 100%;
-o-object-fit: cover !important;
object-fit: cover !important;
}
You can edit the height property to suit, or remove the CSS it entirely if you want to use your own sizes.
Meta above title
This is achieved using a flex box on the Entry Header. Again this applied to the GP Blog:
.generate-columns-container article .entry-header, .wp-show-posts-entry-header {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-orient: vertical;
-webkit-box-direction: reverse;
-ms-flex-direction: column-reverse;
flex-direction: column-reverse;
}
Entry Title forced to 2 lines
The entry title always displays a minimum and maximum of 2 lines. This mantains the across row alignment. Again this is applied to GP Blog. The ex unit is used to define the number of lines visible. The lines are set by defining the line-height and setting the height to as many mutiples as you require lines. e.g up the height to 7.5ex will create three lines.
.generate-columns-container article .entry-header .entry-title, .wp-show-posts article .wp-show-posts-entry-title {
line-height: 2.5ex;
height: 5ex;
overflow: hidden;
text-overflow: ellipsis;
}
List: Align
Designed for a single column list this displays the content the image to the left and content to the right. This is subtly different to just resizing the image in the WP Show Posts list settings and aligning it left. Thanks to the Content Wrap we added (above) the content will never wrap around the image. On mobile it just stacks.
To add one of these your posts requires a little markup. And is done like so:
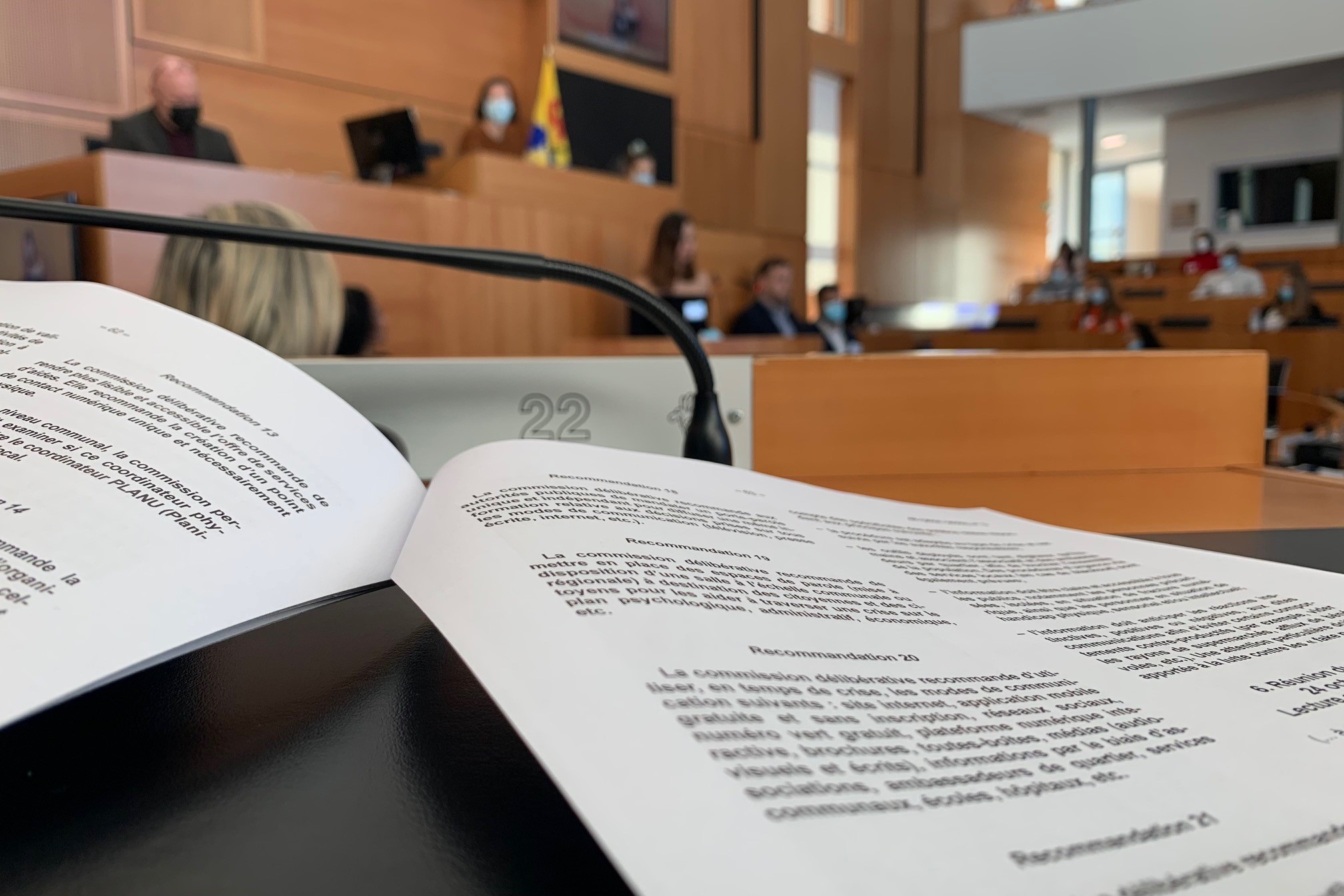
<div class="wpsp-align">shortcode_goes_here</div>La désignation d’un porte-parole unique en temps de crise
L’une des recommandations issues de la Commission délibérative, portant sur le rôle des citoyens dans la prévention, la communication, la gestion d’une crise et son évaluation, vise à ce que les autorités publiques mandatent un…
L’information et la communication en temps de crise
Lors de nos discussions au sein de la Commission délibérative portant sur le rôle des citoyens dans la prévention, la communication, la gestion d’une crise et son évaluation, la question de l’information et de la…
Lists: Sidebar
In the right had sidebar you can see the Sidebar list. This List is set to 1 column and only displays the Featured Image, Title and Category. This is designed for Widgets, a narrow column or as part of a grid (like in our next List).
To add this style the Widget requires a CSS Class of:
wpsp-cardDispatch comes with Widget Classes Plugin installed. This provides this function.
List: Header
The Header list as seen on the Front Page requires a list containing only 5 posts. And can accomodate most of the content elements. Which are only displayed on the large leader post.
To add this style the Header Element requires the following element classes:
wpsp-grid wpsp-cardList: Simple
This is output using the wpsp-card inserted into a containing DIV like so:
<div class="wpsp-card">shortcode goes here</dib>
List: Simple Sidebar
Nothing fancy here, just a list being output using the a Widget in the sidebar.